Call back function :
A function when called sometime later is known as a call back function.
Using call back functions we can run asynchronous operations.
Browser APIs:
Browser has many super powers/APIs which provide to us, like timer, local storage, talking to servers and fetching the data back, has location access , etc.
It provides some web APIs such as set Timeout(), DOM APIs , fetch(), local storage, console, location. All the above APIs are provided by browser , we can access them through global object(window).
All these give access to JS engine or call stack which is used to execute the code.
How do Event loops work?
Suppose we have a callback function to be executed after sometime, then we have event loop and callback queue which can help to push this function to call stack. Even after the whole code is executed by JS engine and GEC is also popped out of the stack , the call back function which needs to be executed will be pushed with help of event loop.
For example :
If on clicking of a button something needs to be logged in the console, the call back function written on button click will wait in callback queue until it gets pushed to call stack, it will be pushed inside call stack by event loop whenever the DOM element is triggered.
Call Stack:
- JavaScript uses a call stack to keep track of the currently executing function (where the program is in its execution).
Callback Queue:
- Asynchronous operations, such as I/O operations or timers, are handled by the browser or Node.js runtime. When these operations are complete, corresponding functions (callbacks) are placed in the callback queue.
Event Loop:
- The event loop continuously checks the call stack and the callback queue. If the call stack is empty, it takes the first function from the callback queue and pushes it onto the call stack for execution.
Execution:
- The function on top of the call stack is executed. If this function contains asynchronous code, it might initiate further asynchronous operations.
Callback Execution:
- When an asynchronous operation is complete, its callback is placed in the callback queue.
Memory allocated in the form of stacks. Mainly used for functions.
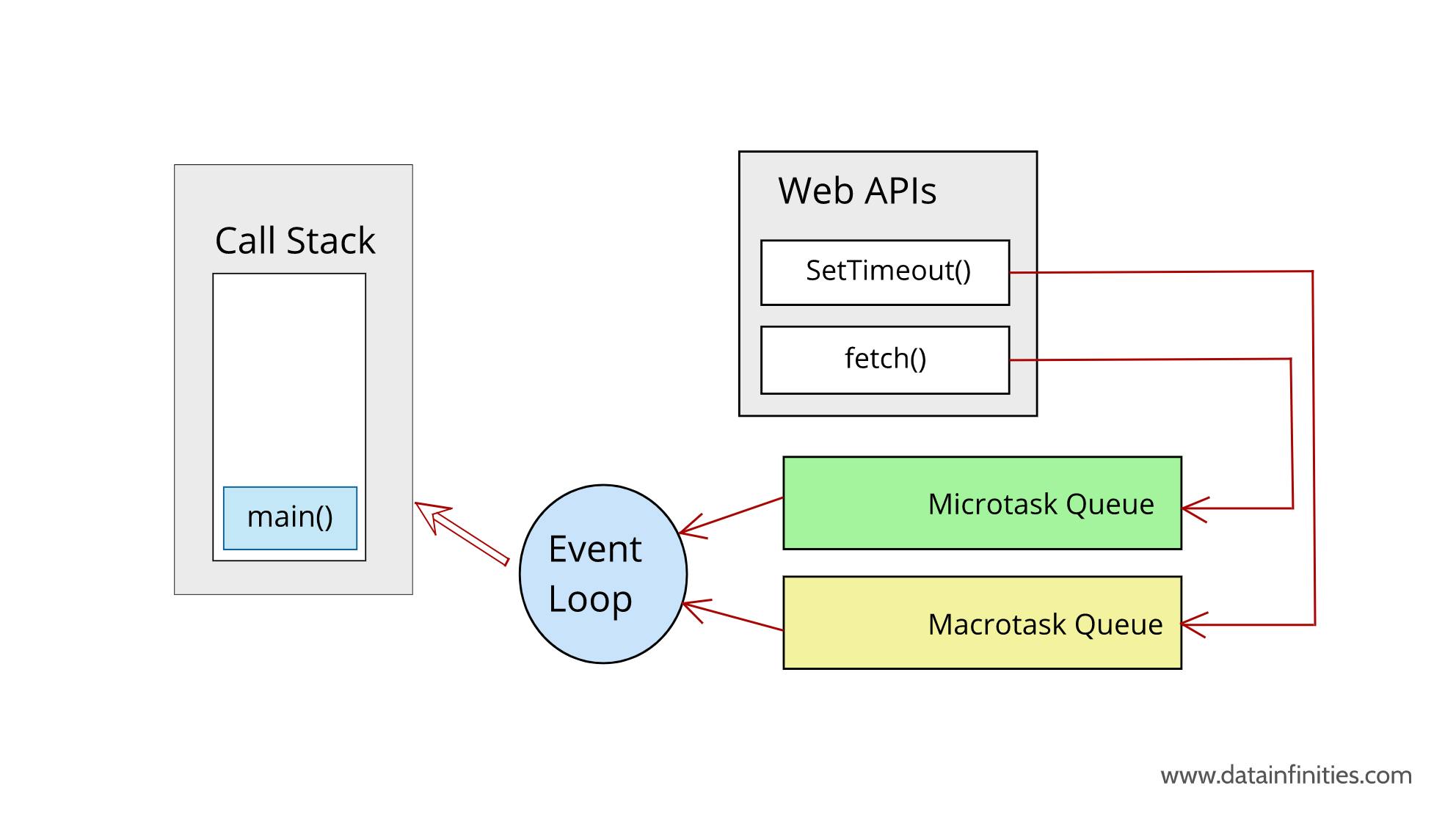
The event loop is the secret by which JavaScript gives us an illusion of being multithreaded even though it is single-threaded. The below illusion demonstrates the functioning of the event loop well:

Fetch does not work same as other web APIs, incase of fetch, it will be dependent on the server to give the data,
In the above diagram we have fetch() and setTimeout(()=>{},5000), if the fetch is done within 50ms or less than 5000ms, the fetch function will be pushed into microtask queue, which is similar to callback queue/macrotask queue, but the higher priority goes to microtask queue.
If we have any function to be executed in microtask queue it gets executed first and then the function waiting in call back queue gets executed.
All the callback functions which comes through promises will go into microtask queue.
The event loop continues this process of checking the call stack and the callback queue simultaneously, ensuring that the call stack is always empty before taking the next function from the callback queue.
This cycle is called the event loop and this is how JavaScript manages its events.
